Setup Ucommerce to Include Adyen as a Payment Method
Ucommerce comes with built-in support for Adyen payments using the Pay by link integration. This guide will walk you through getting Ucommerce to work with Adyen for payment processing.
Capabilities
Adyen is one of the payment providers which support the Acquire, Cancel, and Refund functionality. You can see how to enable this General Setup of Payment Methods in Ucommerce.
Follow the read me to deploy the app and update your web.config with the following assembly redirect.
<dependentAssembly>
<assemblyIdentity name="System.ComponentModel.Annotations" publicKeyToken="b03f5f7f11d50a3a" culture="neutral"/>
<bindingRedirect oldVersion="0.0.0.0-5.0.0.0" newVersion="4.2.1.0"/>
</dependentAssembly>
Settings in Ucommerce
If you haven't completed the steps from the General Setup of Payment Methods in Ucommerce document you need to do that before you move on.
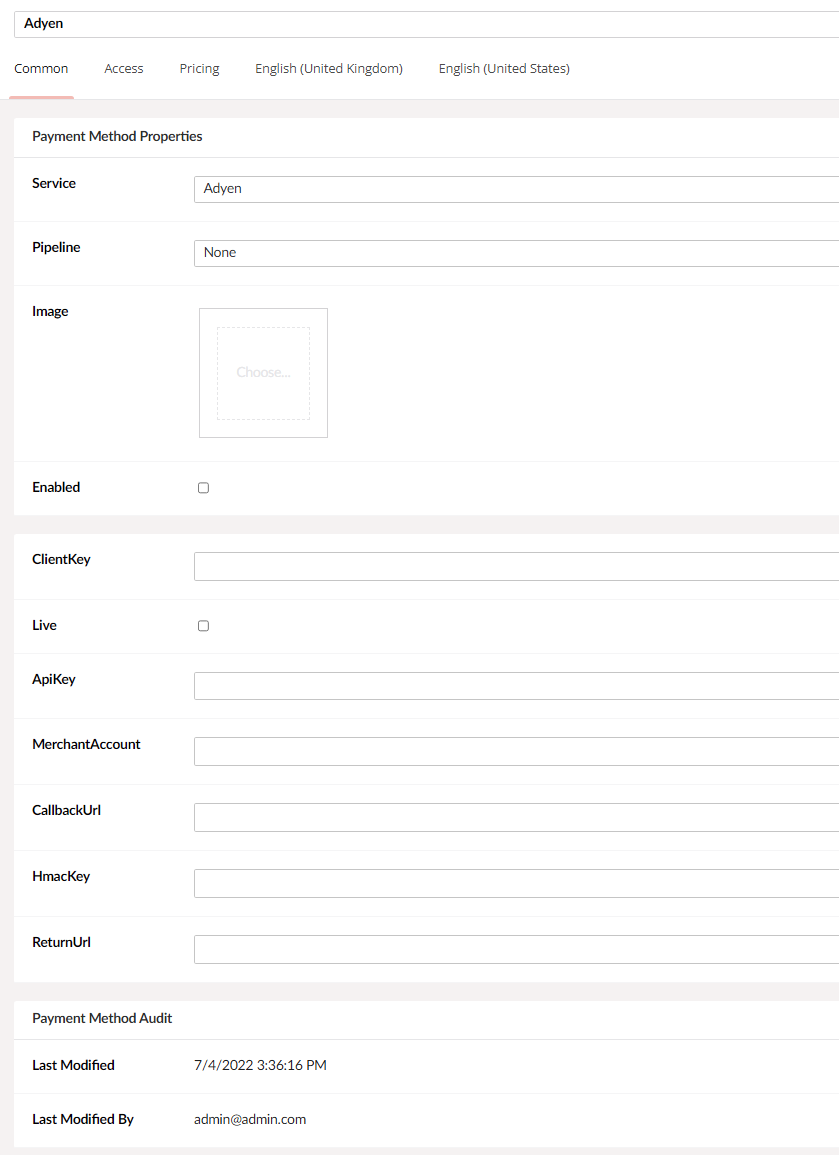
When the payment method is created and saved as described in General Setup of Payment Methods in Ucommerce. The back-end displays the different settings you can set for Adyen.
Notice: This allows you to setup multiple payment methods all using Adyen, but with different configurations.

Most of the information needed for the configuring, is found in the Adyen Customer Area.
Live: Whether your site is running in test mode or live mode.
ClientKey: Reference to your Adyen Client. (Adyen portal: Developers->API-Credentials->WS)
MerchantAccount: The account name of your merchant account.
HmacKey: The HMAC key you chose in the Adyen Customer Area. URL encoded! (Adyen portal: From the webhook, read more in the next section).
ReturnUrl: The URL for the user to be redirected to, once the payment is completed.
ApiKey: The api key for the API user in Adyen (Adyen portal: Developers->API-Credentials->WS).
That’s all you have to set up from the Ucommerce back-end.
Settings in the Adyen Customer Area
Notifications
Adyen sends back notifications after every payment, to ensure that our system knows about the payments made. Go to Developers -> Webhooks on https://ca-live.adyen.com/ca/ca/login.shtml and create a new standard webhook.
The server configuration URL should have the format: “http://{store base url}/{payment method id}/PaymentProcessor.axd.
-
Replace {store base url} with the base url of your store, fx. www.my-store.com.
-
Replace {payment method id} with the id of the Adyen payment method created in Ucommerce. You can find the correct id in the Ucommerce database.
-
Look for the PaymentMethodId column, in the “Ucommerce_PaymentMethod” table.
Then create Hmac key for the Ucommerce configuration.
Click the “Save Settings” button.
API Settings
Go to Developers -> API credentials and select the WS user.
Take the API Key and Client Key and added to the payment method configuration within the Ucommerce backoffice.
The final thing you need to do is to add your domain to the Allowed orgins collection for this API user.
