Setup Ucommerce to Include Schibsted as a Payment Method
This guide will walk you through setting up the Schibsted payment provider with Ucommerce. Our Schibsted payment integration uses the default API endpoints for creating, capturing and refunding payments. Payments are created via Schibsted PayLinks.
Settings in Ucommerce
Add a new payment method, under “Ucommerce –> Settings –> Orders –> Payment Methods”. You can call it whatever you like, here I have used “Schibsted”.

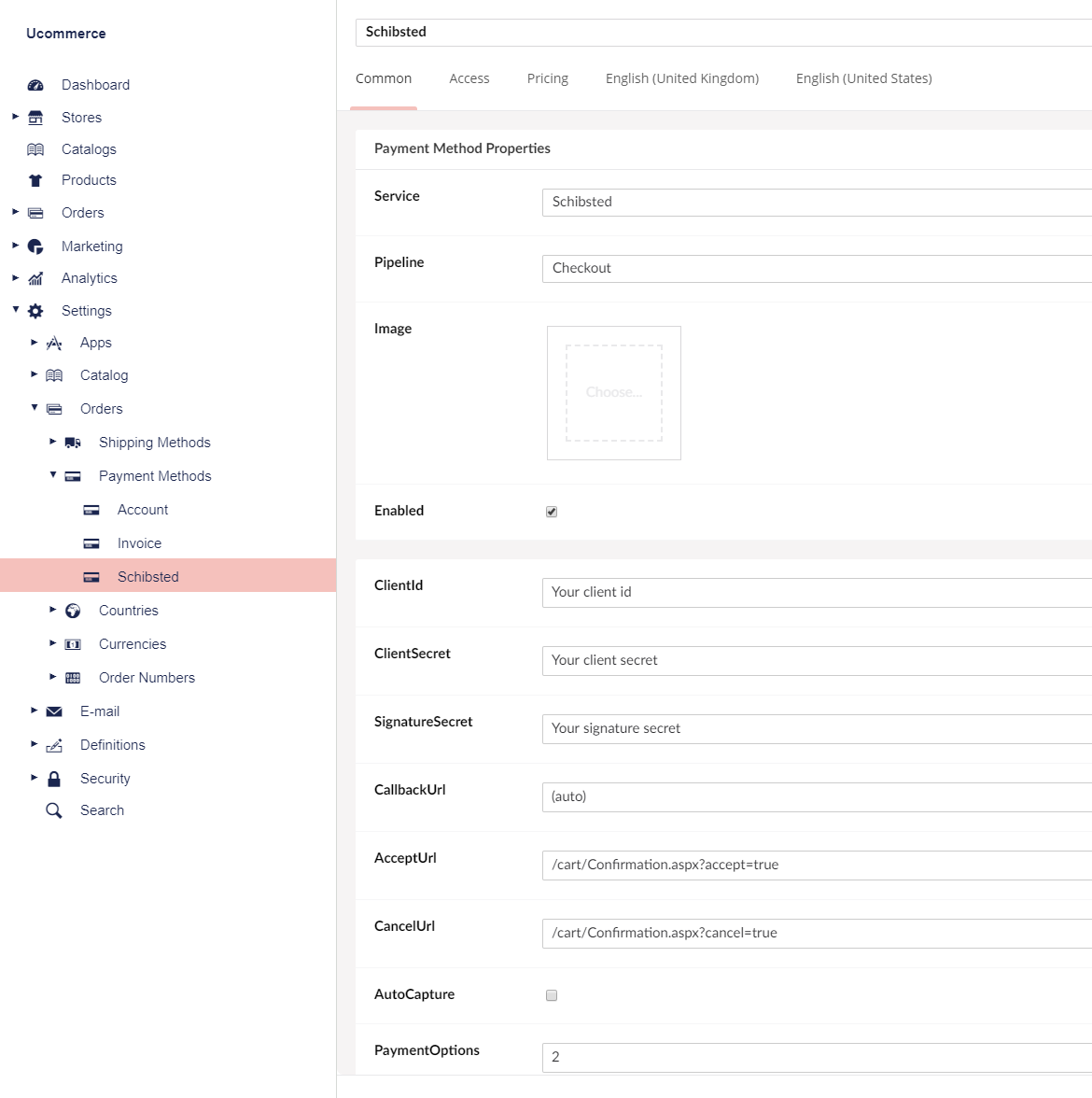
Select the newly created node, and choose the "Schibsted" option as the Service. You generally want to choose the Checkout pipeline for the payment method.
Fill out the rest of the required information in the Access, Pricing and language tabs.

That's all you have to set up from the Ucommerce interface.
Editing the Schibsted.config File
The next thing you have to configure, is the Schibsted.config file.
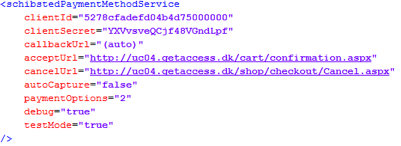
You will find the Schibsted.config file in the following location: “\UCommerce\Configuration\Schibsted.config”.

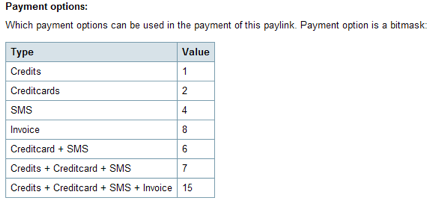
clientId: The client id from the application that was set up in Schibsted. clientSecret: The client secret for your application. callbackUrl: The callback URL for the payment callbacks, the default settings should be sufficient for most use cases. acceptUrl: The URL that the user gets redirected to after a successful order. cancelUrl: The URL that the user gets redirected to if the user cancels the payment. autoCapture: If the payment should be captured instantly, the default behaviour will only authorize the payment. paymentOptions: A bitmask value based on this table (taken from the schibsted wiki):
Default value (2) is for credit cards only. debug: Shows debug information before redirecting the user to the payment. testMode: Specifies if the payment method should use the stage or the live API.

Enabling capture, cancel and refund in the Ucommerce back-end.
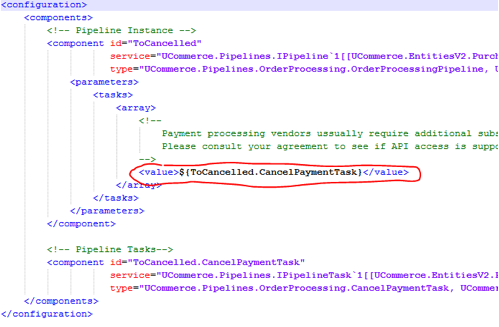
To enable Ucommerce to do these operations via the Schibsted API, you need to enable two pipeline tasks. The pipeline configurations can be found in “/ucommerce/pipelines”. The first pipeline configuration you need to edit, is ToCancelled.config. Just uncomment the “ToCancelled.CancelPaymentTask” task.

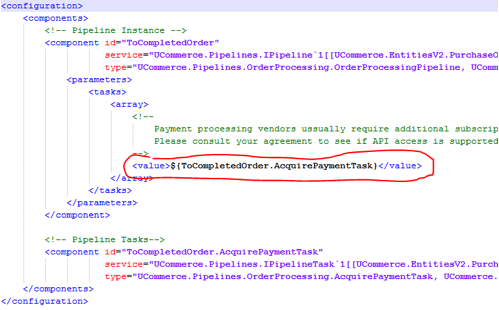
Same thing for the ToCompletedOrder.config pipeline.

The Ucommerce client processes
Here is a short description of how the APIs are used in the Ucommerce client.
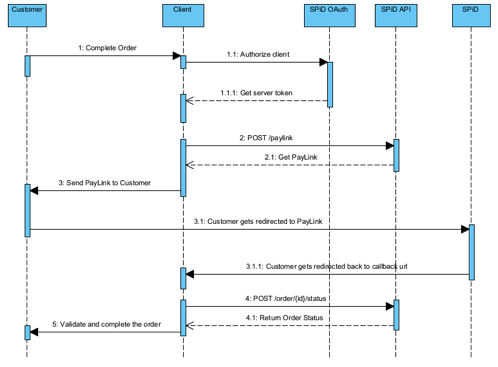
Payment process:

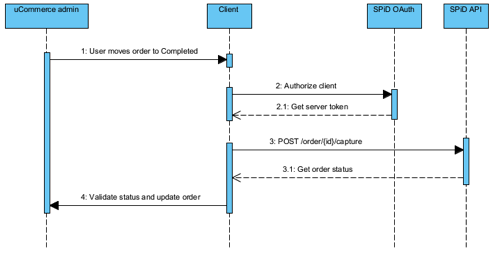
Capture order:

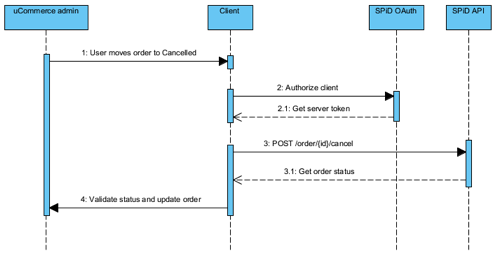
Cancel order:

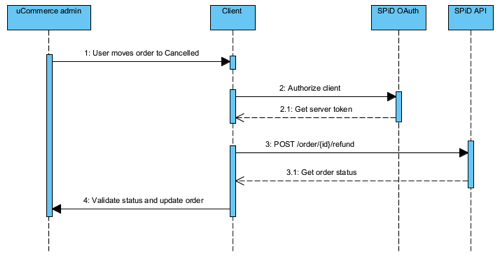
Refund order:

API Error Handling
In the event of an error in the API calls from the Ucommerce client, all the error codes will be logged to the umbracoLog table in the Ucommerce database. The JSON error response from the API is stored as the error value in the log.
SPiD Callbacks
Ucommerce does not support SPiD callbacks at this time. All order management should be done through the Ucommerce back office.
