Setup Ucommerce to include OGone as a Payment Method
Ucommerce comes with built-in support for Ogone payments. This guide will walk you through getting Ucommerce to work with Ogone for payment processing.
Capabilities
With the Ogone payment provider you can do authorization of payments, instant acquire, acquire and perform refunds both via our automatic Ucommerce solution and manually via the back-end office of your Ogone subscription. You can see how to enable this General Setup of Payment Methods in Ucommerce.
Settings in Ucommerce
If you haven't completed the steps from the General Setup of Payment Methods in Ucommerce document you need to do that before you move on.
When the payment method is created and saved as described in General Setup of Payment Methods in Ucommerce. The back-end displays the different settings you can set for Ogone.
Settings in Your Back-end Office at Ogone
First you need to log in with your “pspid” and password.

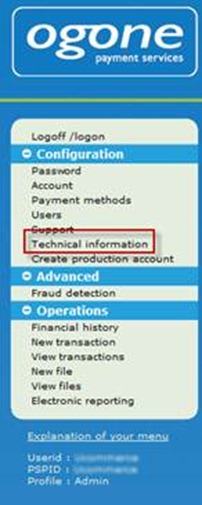
Click “Technical information” at the menu to the left of the page. At the center screen 7 tabs is displayed. Use the settings as used on the screenshots representing each tab.
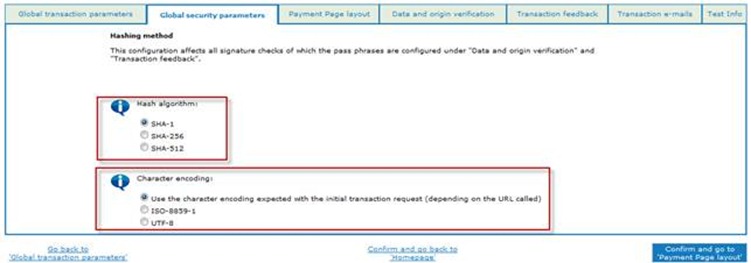
- Global Security Parameters
Set the first hash algorithm to SHA-1 as our system uses this hash algorithm for payment requests and maintenance requests.
Set the character encoding to the first option.

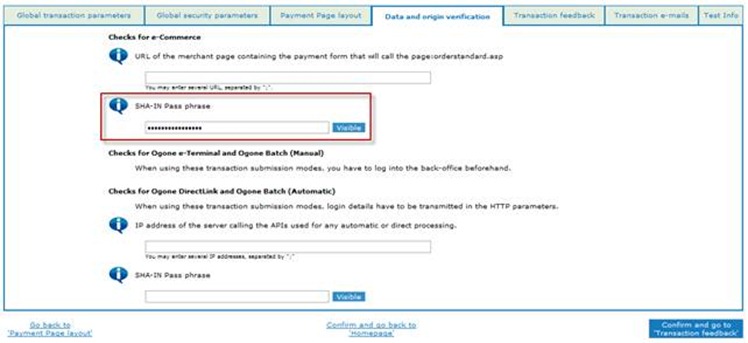
- Data and origin verification
You need a password in this field. This password is used in the communication between your Ucommerce shop and Ogone payment provider for security reasons. This pass phrase is used when the system requests a payment at Ogone.
The password must follow rules given by Ogone. Press the blue information button for information regarding those rules.

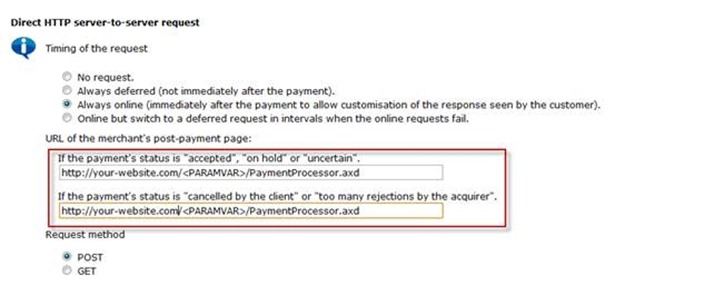
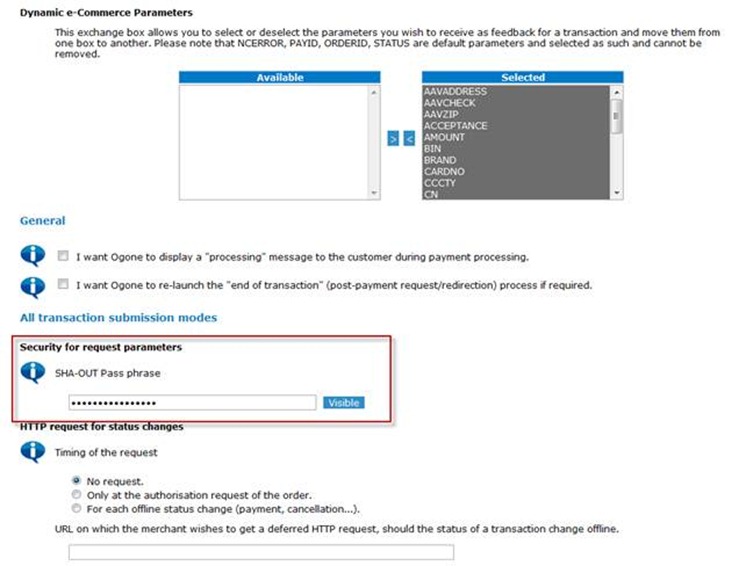
- Transaction feedback
The first four URLs in the “http redirection in the browser” section can be left blank, as we configure this in our configuration file later on.
The next step is to link from the secure payment page to your page which processes the payment.
Please note that “/

Next step is to tell Ogone which parameters they need to send back to our site. There’s quite a few available, just select them all. This is a good idea as that information is logged, should any problem occur, problem solving is made a lot easier.

The last part in this section is to put in the SHA-OUT pass phrase. This is the same method as before but for security reasons you should use another phrase this time.
When Ogone makes the callback to our server, this pass phrase is used in a hash algorithm in order to test for corrupt requests.
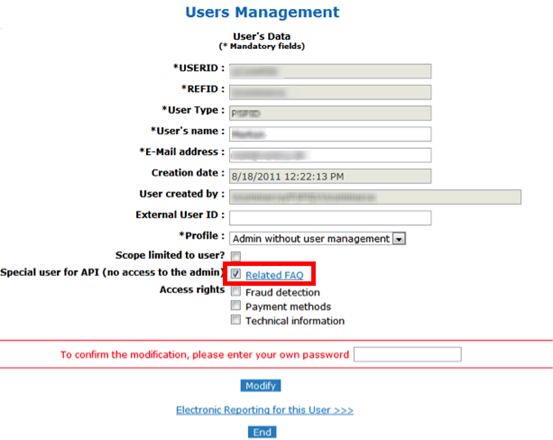
Now we need to make an “admin without user management” but with access rights to make direct link requests.
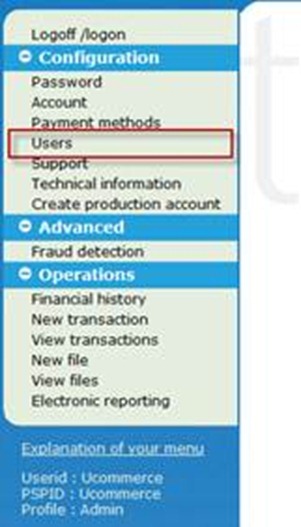
Click Users at the back end office menu to the left and click new users in that section.


Fill out the required fields and put your PSPID password in the password field and click create. At the next page you’ll get a password.
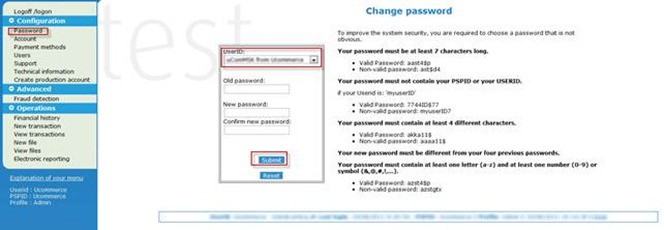
Now we need to change the password to something that doesn’t contain special characters (use “a-z” and/or “0-1”.

Under the password section, simply select the user you’ve just created and put in the old password and together with the new you want and click submit.
This is it in the back-end office at your configuration.
Setting properties for Ogone
Under "the common tab" on your payment method, you'll find the different fields to configure the details related to the payment gateway.
Some values need to be found in the back-end office. All of those can be found under technical information.

Finding pspid
The pspId of your Ogone account.
Find it at the bottom of the menu to the left at the back-end office.
Finding Userid
The Userid of the user you’ve just made.
Finding Password
The password for the user you’ve just made.
Finding acceptUrl
The URL the customer is redirected to after an accepted payment.
Finding cancelUrl
The URL the customer is redirected to after a canceled payment.
Finding backUrl
The URL the customer is redirected to if the customer clicks the back button on the payment page.
Finding declineUrl
The URL the customer is redirected to if the payment is declined.
Finding exceptionUrl
The URL the customer is redirected to if a problem occurs in the payment process .
All the urls are a local webs in your website such as “yourshop.com/orderconfirmation.aspx”.
Finding shaSignOut
The shaSign used when Ogone redirects to the payment processor.
Under technical information, go to the bottom of the “transaction feedback” tab to find the SHA-OUT pass phrase
Finding shaSignIn
The shaSign used when your Ucommerce website requests a payment at Ogone.
Under technical information, go to the “Data and origin verification” tab to find the SHA-IN pass phrase
Finding instantAcquire
True/False whether instant capture is On or Off.
Finding testMode
Tells the system whether this is in test mode. This should be set to false.
Setting Ogone payment request parameters
Payment method
The default value of the payment method parameter "pm" is "CreditCard". There are two ways of overriding this behavior and setting the parameter to a different value.
- Set a property on the Payment object: payment["payment-method"]="ideal"; The page builder will pick this up and add the value to the request. Or
- Override the method "AddPaymentMethodParameter(PaymentRequest request)" on the class OgonePageBuilder and call the method AddParameter("pm", "ideal"). Remember to register the new component in the "Payments.config" file.
Payment brand
By default there is no parameter added for "brand".
There are two ways of adding a value.
- Set a property on the Payment object: payment["payment-brand"]="visa"; The page builder will pick this up and add the value to the request. Or
- Override the method "AddPaymentBrandParameter(PaymentRequest request)" on the class OgonePageBuilder and call the method AddParameter("brand", "visa"). Remember to register the new component in the "Payments.config" file.
Adding additional parameters to the payment request.
To add additional parameters override the method "AddParameters(PaymentRequest request)" and call AddParameter(key, value) for each new parameter. Remember to call base.AddParameters(request), to get all the standard values set. Remember to register the new component in the "Payments.config" file.
