Ucommerce Pipelines Explained
One of the things you will need when building complex sites with Ucommerce is the pipeline system.
A pipeline is a series of tasks, which execute in a sequential order. You can use these tasks to execute whatever business logic you want, when working with baskets, orders, or any object.
The Bits and Pieces of a Pipeline
A pipeline consists of three things:
- The pipeline configuration file itself (an XML file)
- An optional pipeline implementation (written in your favorite .NET language)
- One or more pipeline tasks (also written in anything .NET-ish)
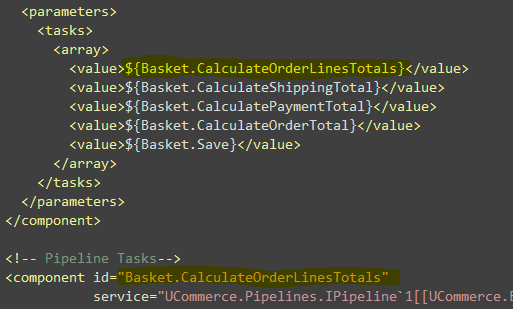
The configuration file contains the type of the pipeline, each registered pipeline task and the order of which the tasks will be executed.
The default pipelines files are located in the Ucommerce/Pipelines folder. As you can see Ucommerce comes with a few pipelines out-of-the-box. Take a look at Baskets.Basket.config or Baskets.Checkout.config to see how they are configured.
To make Ucommerce pick up on the pipeline it is included in Components.config, the global registration file for all major config files.
Custom pipelines and overrides to existing ones should be added to Ucommerce/Apps/MyApp/Pipelines and will automatically be picked up. See how to create a pipeline task for more details on creating and overriding pipelines.
The Configuration File
The first component section contains the type of the pipeline, which is a generic type. As mentioned earlier, only baskets and orders are currently supported, which means that the generic type should be UCommerce.EntitiesV2.PurchaseOrder (which also applies to baskets).
The pipeline type used in the basket pipeline is UCommerce.Pipelines.Basket.BasketPipeline. If you want to implement your own pipeline, you can use the generic type UCommerce.Pipelines.Generic.PurchaseOrderPipeline defined in the UCommerce.Pipelines assembly.

After the pipeline type, each pipeline step is defined, each in its own component section with an id. The id is then used in the
Note: The order of which each task is registered in the
So what’s up with that Basket Pipeline?
The basket pipeline is a built-in pipeline used by the Ucommerce runtime. The pipeline will make sure that all e.g. all totals are recalculated. Please do not delete it, but feel free to add your own tasks, if there’s anything you need on recalculating the basket.
A Short Note on Order Statuses and Pipelines
Customization of order statuses is the topic for an upcoming post, but you should know that you can execute pipelines after order status changes. Order statuses are configured in the Ucommerce_OrderStatus table. To run a pipeline when an order has been set to a given status, simply but your pipeline name in the “Pipeline” column. If you e.g. want to capture an online payment, this would be a great place to do it.
For how to write a custom pipeline task from scratch, how to create a pipeline task.
