Dealing with UI in Your App
This article will briefly sum up what you need to be aware of when figuring out UI extensions.
Besides the normal guidlines for building apps there's a few guidlines for the UI components that needs to be observed as well.
Where should My App Live?
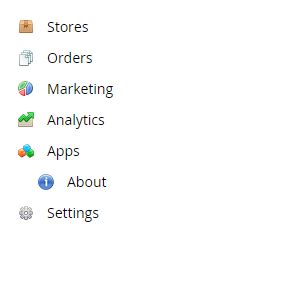
If your app requires a node in the navigation tree, you need to figure out where it needs to stay based on what your App does. E.g If your app extends reporting capabilities you should hook it in under Analytics. If it doesn't have a natural position you can always hook it into the 'Apps' node in the tree. This node will show when there's at least one app that hooks into the node as shown above.

Overview of Other UI Extensions
If your app doesn't require a node in the tree, there are multiple other ways to modify the UIs in Ucommerce and tailor the backoffice to accommodate your customer's needs. You can either create new UIs or extend existing ones
- You can add tabs to UIs.
- You can remove default tabs from UIs.
- You can add buttons to tabs.
- You can Create widgets
Why can't my App be in the Root of the tree?
You can hook a child node into any of the existing nodes in the navigation tree in Ucommerce. However as part of the requirements of an app it has been decided that it is not allowed to add a new rootnode to the tree as part of an official app that goes to Market. The reason for this is to avoid the backend being filled up with apps that don't belong in the root for general purpose. Instead you should find a more suitable position for your tree node based on what the purpose of the app is. This could for example be the 'Apps' node that will appear once at least one installed app hooks into it. This will be validated as part of the curation process to get your app officialy released on Market.
