Setup Ucommerce to include Global Collect as a Payment Method
Ucommerce comes with built-in support for Global Collect payments. This guide will help you to setup your installation to use Global Collect as a payment method.
Configuration of account for Global Collect
When you need to setup your global collect account, you need to involve their support to setup the required API calls, IpCheck/ClientAuthentication and your account needs to be setup to use delayed settlement.
Capabilities
Global Collect is one of the payment providers which support the Acquire, Cancel, and Refund functionality. You can see how to enable this here.
NOTE: Refunding functionality is not supported when using PayPal through Global Collect.
Settings in Ucommerce backend
If you haven't completed the steps from the General Setup of Payment Methods in Ucommerce document you need to do that before you move on.
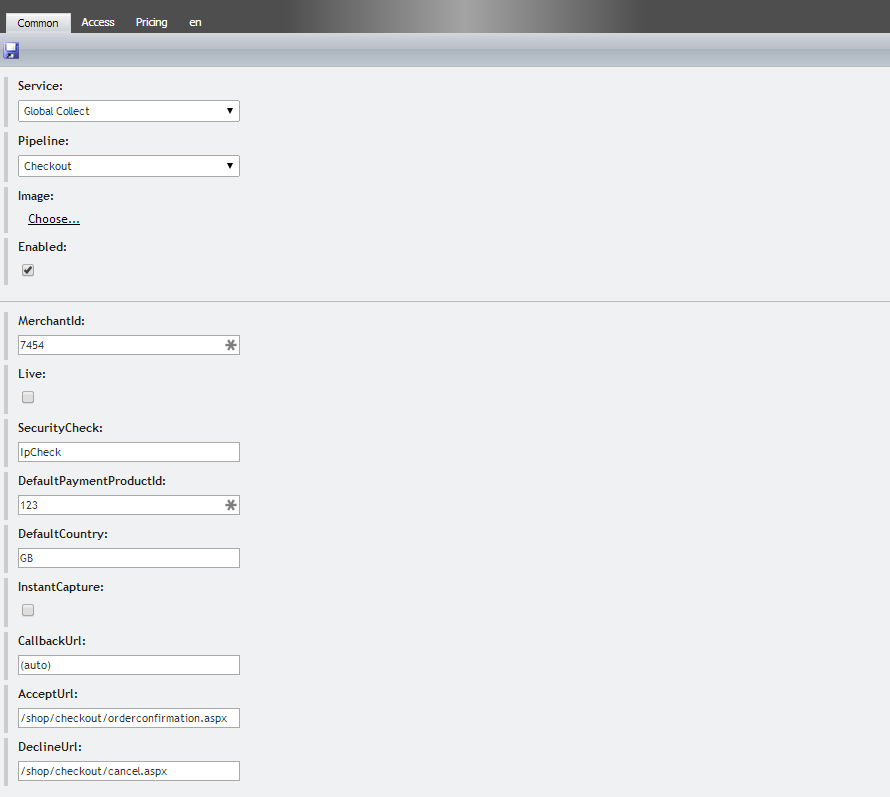
When the payment method is created and saved as described in here. The back-end displays the different settings you can set for Global Collect.
Configuration settings
You now need to adjust the properties for the payment method. Under common tab, you'll find the different properties available to set. They should be set accordingly to the descriptions in the table below.

| Parameter | Details |
|---|---|
| MerchantId | MerchantId supplied from Global Collect when your account is created. |
| live | Points the system to a live or sandbox environment. Points to live if set to true otherwise to a sandbox environment. |
| securityCheck | Set to IpCheck if your global collect account is configured for Ip authentication, otherwise set to ClientAuthentication |
| paymentProductId | The default payment product that are selected for the customer. |
| country | Default options that will be supplied when creating the initial request for Global Collect. Otherwise extracted from BillingAddress. |
| resultUrl | Should be set to '(auto)' in case you have customized the flow and need to change the call back url. |
| instantCapture | Tells Ucommerce whether the payments should be settled right away or not. If set to false, the payment will be settled when the order is completed |
| acceptUrl | Points to the relative or absolute url your customer should end at when payments are accepted |
| declineUrl | Points to the relative or absolute url your customer should end at when payments are declined |
Those are the settings needed in the backend.
Creating the payments
When your client walks through the checkout flow, you must make them select between different payment options for the payment. paymentProductId in the configuration sets the default option if you will only allow the one.
Otherwise you must supply different information to get the available options.
Those can be achieved by using the service UCommerce.Transactions.Payments.GlobalCollect.IGlobalCollectService.
IGlobalCollectService globalCollectService = ObjectFactory.Instance.Resolve<IGlobalCollectService>();
IEnumerable<IPaymentProduct> paymentOptions = GetPaymentProducts(languageCode, countryCode, currencyCode);
When the user has made his choise, you must save it on the payment for the order BEFORE you request payments, which will redirect the customer:
Payment payment = TransactionLibrary.CreatePayment(paymentMethodId, -1, false, true); //Creates the payment and override the existing one. -1 is a dummy amount that will be recalculated by the basket pipeline.
payment["PaymentProductId"] = PaymentProductId;
TransactionLibrary.ExecuteBasketPipeline(); //Will bring payments and order in the right stage for payment.
TransactionLibrary.RequestPayments(); //Redirects to the corresponding payment gateway e.g. Global Collect
Configuring a language code fallback configuration
Global Collect only supports a very specific list of language codes. To accommodate this, a new service has been added.
UCommerce.Infrastructure.Globalization.ILanguageCodeMapper
The default implementation can be configured given a dictionary where the language code mapped from is the key, and the language code mapped to is the value.
<component id="GlobalCollectLanguageCodeMapper"
service="UCommerce.Infrastructure.Globalization.ILanguageCodeMapper, UCommerce.Infrastructure"
type="UCommerce.Infrastructure.Globalization.LanguageCodeMapper, UCommerce.Infrastructure">
<parameters>
<map>
<dictionary>
<entry key="nb">no</entry>
</dictionary>
</map>
</parameters>
</component>
The default configuration will map Bokmål "nb" to the inclusive code "no" for Norwegian.
To add configurations, you can either override the complete component, by copying the configuration to "custom.config", and then add the additional codes mappings.
You can also extend the mappings using a partial component like this:
<partial-component id="GlobalCollectLanguageCodeMapper">
<parameters>
<map>
<dictionary>
<entry key="nn">no</entry>
</dictionary>
</map>
</parameters>
</partial-component>
Existing keys will be overridden, while new keys will be added.
