Setup Ucommerce to Include Braintree Payments as a Payment Method
Ucommerce comes with built-in support for Braintree payments. This guide will walk you through getting Ucommerce to work with Braintree for payment processing.
With Braintree you are responsible for hosting the payment form. A simple form is provided by Ucommerce, but it will need a better look and feel. Acquire, cancel, and refund are available. This is implemented with the Transparent Redirect method.
A wide range of currencies available, but you decide which currency to use when you create a merchant account. Each merchant account can only process a single currency.
Settings in Ucommerce
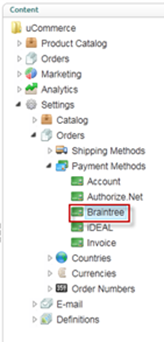
Add a new payment method, under “Ucommerce –> Settings –> Orders –> Payment Methods”. You can call it whatever you like, here I have used “Braintree”.

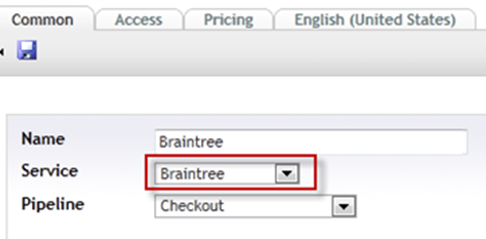
Click the newly created node and select “Braintree” in the Service drop down list. Fill out the rest of the required information, like where it’s available from under the “Access” tab, pricing and the language tabs. When you are done click “Save”.

That’s everything in the Ucommerce interface.
Optional Settings in Braintree gateway
All those settings in the Braintree gateway are optional.
You log into your account at https://www.braintreegateway.com/login and sandbox at
Configure Validation Rules
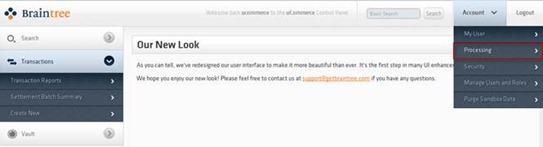
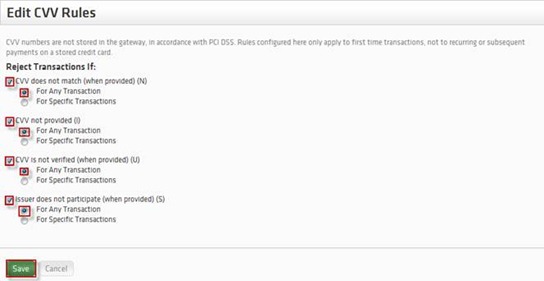
On the Menu at the top, click “Processing” and the click “Add/Edit” in the CVV line.

Make sure that all is checked, and “For Any Transaction” is selected, to get CVV validation enabled. End by clicking “Save”.

Editing the Braintree.config File
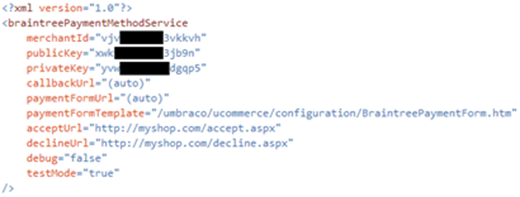
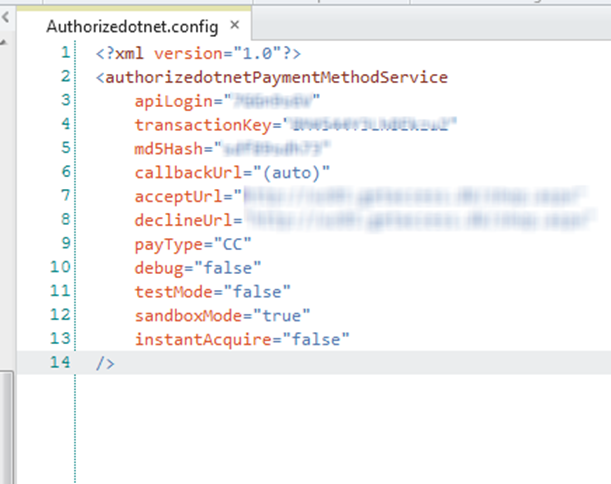
Now we need to edit the Braintree.config file.
You will find the Braintree.config file in the following location, where “rootdir” is the directory on the computer where you installed Umbraco: “rootdir\umbraco\UCommerce\Configuration\Braintree.config”. Usually “rootdir” is c:\inetpub.

Some of the below information are found in the Braintree gateway, so start by logging in you aren’t already.
Finding merchantId
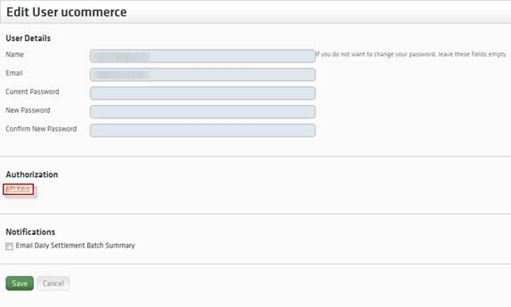
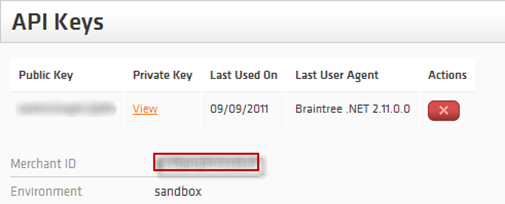
On the Menu at the top, click “Account” -> “My User” –> “API Keys”.

Here you find “merchantId”:

Finding publicKey
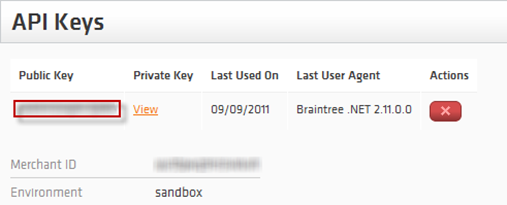
In the Menu at the top, click “Account” -> “My User” –> “API Keys”. Here you find the “publicKey”.

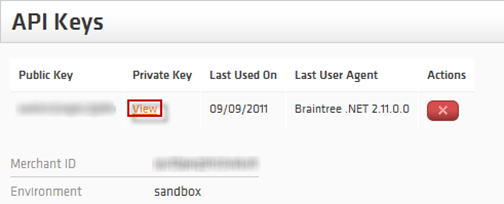
Finding privateKey
On the Menu at the top, click “Account” -> “My User” –> “API Keys” -> “View”. Here you find the “privateKey”.

Finding callbackUrl
Unless you have implemented your own version of the callback handling, this should be set to “(auto)”.
Finding paymentFormUrl
You can optionally host the payment form inside your own pages. To do this override the value “(auto)” with the URL on which the payment form is rendered.
Remember to use the CommerceLibrary:RenderPaymentForm or the RenderPage of the IPaymentWindow. Please find code samples in a later section.
Finding paymentFormTemplate
Path to the paymentFormTemplate. The default paymentFormTemplate BraintreePaymentForm.htm is located in the Configuration folder under Ucommerce.
Finding acceptUrl and declineUrl
To get the customer redirected back to you page after ended payment, you have to specify a return url depending on payments result: Accept or decline.
Finding debug
If set to “True” you will be prompted to click a button before posting the information to “Braintree” otherwise it will do an autosubmit using Javascript. When running in production, you will want this set to “false”.
Finding testMode
Test mode will toggle the payment method service to use a test environment. A sandbox account is used in testMode.
Valid values “true” or “false”.
Excecuting a Pipeline on Callback
Running a pipeline once payment is authorized can be helpful if you need to complete the order once the customer returns to your site.
To run a “pipeline” once the callback if received and processed, open Umbraco click “Commerce” select the payment method (“Braintree”). In the pipeline drop down list select Checkout and then click “Save”.

Now the default pipeline that comes with Ucommerce will be run after each successful callback. This sets the Basket to an Order, gives it an OrderNumber, and other things.
Set Look and Feel on the Payment Form
The payment form is populated with the contents of paymentFormTemplate file chosen in the config file, no matter which way you choose to integrate it.
The HTML inputs that have a name specified in the default file are needed to submit the form to Braintree. It is possible to changes types of the fields, add other attributes and move the fields around, but they must retain the names assigned to them.
The Braintree provider will insert values at runtime by replacing placeholder values, e.g. “##XX##” tags. You can safely remove these placeholders if you wish to handle the form values yourself.
Integrate the Payment Form into Your Own Page
If you want to integrate the payment form into one of your pages you’ll want to modify the template HTML to include only the form element and get rid of the html and body tags.
Integrate the form using Razor
Sample code:
@using UCommerce.EntitiesV2;
@using UCommerce.Transactions.Payments;
@{
var paymentGuid = HttpContext.Current.Request["paymentGuid"];
var payment = Payment.All().Single(x => x.PaymentProperties.Where(y => y.Key == "paymentGuid" && y.Value == paymentGuid).Count() > 0);
var paymentMethod = payment.PaymentMethod;
var paymentWindow = paymentMethod.GetPaymentMethodService() as IPaymentWindow;
}
@Html.Raw(paymentWindow.RenderPage(new PaymentRequest(payment.PurchaseOrder, payment)))
Integrate the form using XSLT
Sample code:
<xsl:variable name="paymentGuid" select="umbraco.library:RequestQueryString('paymentGuid')"/>
<xsl:value-of select="CommerceLibrary:RenderPaymentForm($paymentGuid)" disable-output-escaping="yes"/>
Optional: Enable Acquire, Cancel, and Refund in Ucommerce Back Office
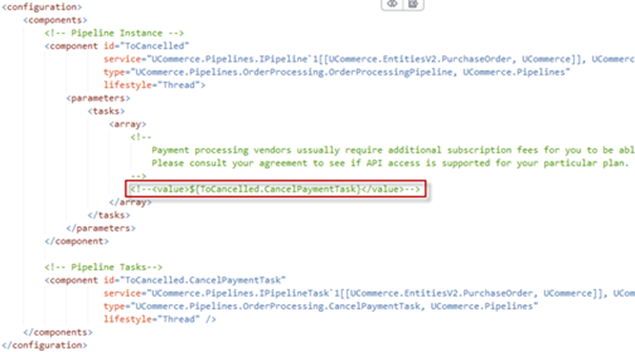
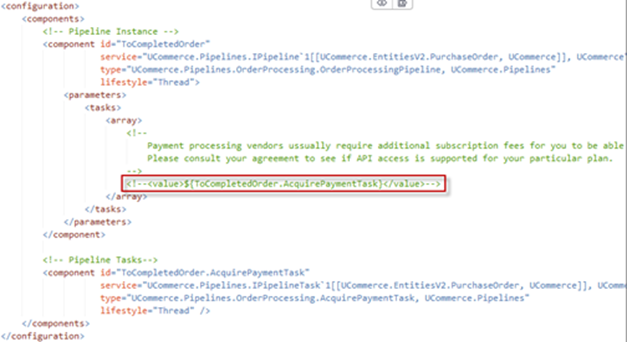
To be able to acquire, cancel, and refund payments you need to enable two pipeline tasks in the ToCompletedOrder pipeline and ToCancelled pipeline.
The pipeline configuration is found in /umbraco/ucommerce/pipelines.
ToCancelled.config

ToCompletedOrder.config

FAQ
· Test mode – Make sure test mode if turned off when going live.
