Dynamic Order Properties: Adding Custom Information to Baskets, Orders, and Order Lines
When working with an e-commerce transaction system in an online store typically the information stored on the orders and order lines will come from the products themselves in the catalog system.
However, in some cases you might want to add custom information such as a personalized message, an indication whether gift wrapping is required, serial numbers, measurements, or something else entirely.
Enter Dynamic Order Properties
For this specific scenario Ucommerce supports dynamic order properties, which is a way to add information to basket, orders, and individual order lines.
You can add as many as you want and you don’t have to stick with the same number of properties or even the same names across orders.
Using Dynamic Order Properties in Razor and .NET
Order properties:
// Grab the basket of the current customer
Basket basket = SiteContext.Current.OrderContext.GetBasket();
PurchaseOrder order = basket.PurchaseOrder;
//Add dynamic order property to the order
order["gift_message"] = "Happy birthday!";
order.Save();
OrderLine properties:
// Grab the basket of the current customer
Basket basket = SiteContext.Current.OrderContext.GetBasket();
PurchaseOrder order = basket.PurchaseOrder;
//Add dynamic order property to an order line
OrderLine orderLine = order.OrderLines.First();
orderLine["serial_number"] = "ZX456-123";
order.Save();
Reading properties:
PurchaseOrder purchaseOrder = SiteContext.Current.OrderContext.GetBasket().PurchaseOrder;
// Reading the properties back is just as simple
string giftMessage = purchaseOrder["gift_message"];
string serialNumber = purchaseOrder.OrderLines.First()["serial_number"];
Using Dynamic Order Properties in XSLT
For convenience you can also work with dynamic order properties in XSLT courtesy the Commerce Library.
For order level properties you go:
<xsl:variable name="result" select="CommerceLibrary:SetOrderProperty('gift_message', 'Happy birthday!')"/>
For individual order lines you’ll refer to the index of the order line to target a specific one. That the first parameter. The index values will be part of the order XML produced by CommerceLibrary:GetBasket().
<xsl:variable name="basket" select="CommerceLibrary:GetBasket()"/>
<!-- Grab the index of the first line item -->
<xsl:variable name="firstLineItemIndex" select="$cart/purchaseOrder/lineItems/*[1]/@index"/>
<!-- Now set a dynamic order property on the line item with that index -->
<xsl:variable name="result" select="CommerceLibrary:SetOrderProperty(@firstLineItemIndex, 'serial_number', 'ZX456-123')"/>
Once set the dynamic order property will be outputted as part of the XML produced by GetBasket() or GetPurchaseOrder() in the orderProperties element under the order itself or under individual order lines.
<purchaseOrder index="0" orderNumber="WEB-20" orderGuid="62093368-877a-42d8-94c7-332f6f0031f1" status="New order" createdDate="8/10/2011 8:24:14 AM" completedDate="8/10/2011 8:25:10 AM" note="" vat="479.00" orderTotal="2874.00" discount="0.00" discountTotal="100.00" shippingTotal="0.00" paymentTotal="0.00" taxTotal="" subTotal="2395.00" lineItemCount="1" billingCurrency="EUR" productCount="1">
<customer index="0" id="69" firstName="Søren" lastName="Spelling Lund" emailAddress="[email protected]" phoneNumber="4540385659" mobilePhoneNumber="4540385659" umbracoMemberId="">
<addresses />
</customer>
<discounts />
<orderProperties>
<orderProperty key="gift_message" value="Happy birthday!" />
</orderProperties>
<lineItems>
<lineItem index="0" sku="100-000-001" variantSku="003" productName="Ucommerce 1.0 RTM Go-Live" price="2495.00" quantity="1" discount="100.00" unitDiscount="100.00" vat="479.00" vatRate="0.20" total="2874.00">
<orderProperties>
<orderProperty key="serial_number" value="ZX456-123" />
</orderProperties>
<discounts>
<discount index="0" campaignName="Default Campaign" campaignItemName="Discounted unit price" description="" amountOff="100.00" />
</discounts>
</lineItem>
</lineItems>
<shipments>
<shipment index="0" shipmentId="17" name="Download" createdDate="8/10/2011 8:25:06 AM" shippingMethodId="8" deliveryNote="Download" trackAndTrace="" price="0.00" taxRate="0.20" tax="0.00" shipmentTotal="0.00">
<address addressId="76" addressName="Shipment" index="0" firstName="Søren" lastName="Spelling Lund" emailAddress="" phoneNumber="" mobilePhoneNumber="" company="Ucommerce ApS" line1="Ny Banegårdsgade 55" line2="" postalCode="8000" city="Aarhus C" state="" country="Denmark" attention="" />
</shipment>
</shipments>
<payments>
<payment id="27" index="0" transactionId="33c6e85e-05f5-41d1-b32e-8b57212883a2" name="Account" dateCreated="8/10/2011 8:25:08 AM" fee="0.00" feeTotal="0.00" feePercentage="0.0000" amount="2874.00" statusId="1" paymentMethodId="6" />
</payments>
<addresses />
<billingAddress>
<address addressId="75" addressName="Billing" index="0" firstName="Søren" lastName="Spelling Lund" emailAddress="[email protected]" phoneNumber="+4561799997" mobilePhoneNumber="" company="Ucommerce ApS" line1="Ny Banegårdsgade 55" line2="" postalCode="8000" city="Aarhus C" state="" country="Denmark" attention="" />
</billingAddress>
</purchaseOrder>
Admin
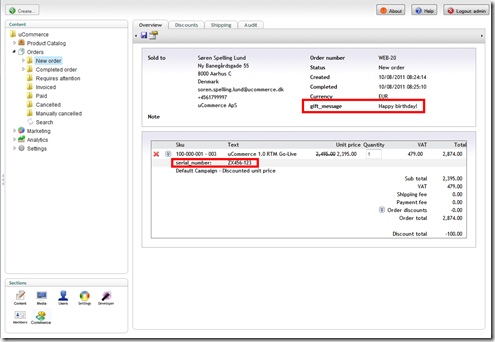
Dynamic order properties will be displayed in Ucommerce Admin as part of the order overview.

Summary
Dynamic order properties is a great way to add custom information to orders during checkout or indeed later in the order process if required. It can be used to capture customer choice for later use such as custom messages, newsletter sign up flags, and more.
Because they are automatically picked up by the order management interface in the backend they are useful for information store managers need to know during the order management process.
