Nice URLs Optimize Webshop Google Page Rank with the Ucommerce E-commerce Framework

In Ucommerce 1.5 we introduced nice URLs for catalogs, categories, and products. The basic idea is to provide keyword rich URLs for catalog items to increase page rank in search engines like Google and Bing.
Based on Existing Catalog Information
To keep maintenance low Ucommerce generates URLs based on information already present in the catalog. To support multilingual sites, display names are used when present otherwise standard internal names are used. This gives webshops built with Ucommerce the ability to rank on search terms specific to the culture the online store services, e.g. English terms for English stores, Spanish terms for Spanish stores, etc..
URLs are structured in three parts:
- The domain name, which also determines the language to use as per Umbraco hostname
- The search engine friendly soft middle part
- And finally the payload at the end, which enables Ucommerce to figure out which type of URL it is dealing with
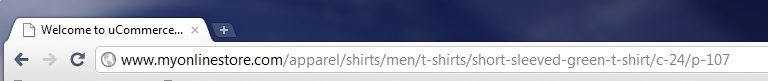
For example in URL like www.myonlinestore.com/apparel/c-24 the three parts are:
- “www.myonlinestore.com” – domain name of the store as set up in your CMS
- “apparel” – search engine search term
- “c-24” – identifier of the catalog for Ucommerce to use
Ucommerce and CMS only need the first and last part of the URL, while the rest is for the search engine.
Nice URLs from .NET
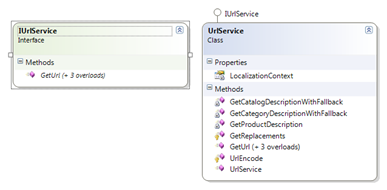
To generate those same URLs from .NET you’ll use the IUrlService. Using the ObjectFactory class you can resolve the configured instance for the interface. The default implementation is called UrlSerivce. More on that later.
IUrlService urlService = ObjectFactory.Instance.Resolve<IUrlService>();
ProductCatalog catalog = ProductCatalog.SingleOrDefault(x => x.Name == "Apparel");
string catalogUrl = urlService.GetUrl(catalog);
Category category = Category.SingleOrDefault(x => x.Name = "TShirts");
string categoryUrl = urlService.GetUrl(catalog, category);
Product product = Product.SingleOrDefault(x => x.Sku == "Green-TShirt" && x.ParentProduct == null);
string productIncludingCategoryInfoUrl = urlService.GetUrl(catalog, category, product);
string productUrl = urlService.GetUrl(catalog, product);
You can also get the nice URLs via our high-level APIs from CatalogLibrary.
ProductCatalog catalog = ProductCatalog.SingleOrDefault(x => x.Name == catalogName);
Category category = Category.SingleOrDefault(x => x.Name == categoryName);
Product product = Product.SingleOrDefault(x => x.Sku == sku && x.ParentProduct == null);
Product variant = Product.SingleOrDefault(x => x.Sku == variantSku && x.ParentProduct != null);
// Catalog can be null, in which case Ucommerce will use the catalog from CatalogContext
string niceUrlForProduct = CatalogLibrary.GetNiceUrlForProduct(product, null, catalog);
string niceUrlForProductWithCategory = CatalogLibrary.GetNiceUrlForProduct(product, category, catalog);
string niceUrlForVariant = CatalogLibrary.GetNiceUrlForVariant(variant, category, catalog);
string niceUrlForCategory1 = CatalogLibrary.GetNiceUrlForCategory(category, catalog);
string niceUrlForCategory2 = CatalogLibrary.GetNiceUrlForCategory(category);
string niceUrlForCatalog = CatalogLibrary.GetNiceUrlForCatalog(catalog);
Building Your Own Nice URLs

If you wish to customize the default nice URLs you can go ahead and inherit the class UrlService and override any methods you’re not happy with. Should you need to replace the default nice URLs generated by Ucommerce you can implement the IUrlService interface from scratch.
If for instance, you need complete control over the keywords added to the URL your custom implementation might grab information not from the display name, but from a dedicated field on the category or product.
In any case, you have to register your custom implementation in ucommerce\Apps or Custom.config in ucommerce\Configuration. See section Overriding a Default Component in Register a Custom Component article.
URL Rewrite Rules
Ucommerce utilizes IIS rewrite module, you can download it here: IIS URL Rewrite
Rewrite rules define what URL the customer sees and how the URL should look like to the system.
You will not have to change the existing rules even if you implement your own UrlService as long as you keep the last part of the URL the same, i.e. the /c-xx/c-yy/c-zz part. This is the marker used for the rules to pick up a rewritten URL so you can include anything before that part. If you don’t want the marker as part of your URL you’ll have to modify the default rules.
When working with Umbraco, Kentico or Sitefinity see the article: Setting Up Simple URL Rewriting In Ucommerce. For working with Ucommerce URLs in Sitecore check the following article: Nice URLs in Sitecore.
Summary
Nice URLs help the search engine optimization process for webshops built with Ucommerce and will make pages in your webshop rank higher. Any URL scheme is supported by overriding the default implementation found in UrlService.
