Nice URLs Optimize Webshop Google Page Rank with Ucommerce E-commerce Framework for Umbraco

Ucommerce 1.5 introduces nice URLs for catalogs, categories, and products. The basic idea is to provide keyword rich URLs for catalog items to increase page rank in search engines like Google and Bing. Really though, who are we kidding here? It’s just for Google :)
Based on Existing Catalog Information
To keep maintenance low Ucommerce generates URLs based on information already present in the catalog. To support multilingual sites display names are used when present otherwise standard internal names are used. This gives webshops built with Ucommerce the ability to rank on search terms specific to the culture the online store services, e.g. English terms for English stores, Spanish terms for Spanish stores, etc..
URLs are structured in three parts:
- The domain name, which also determines the language to use as per Umbraco hostname
- The search engine friendly soft middle
- And finally the payload at the end, which enables Ucommerce to figure which type of URL it’s dealing with
For a sample URL like www.myonlinestore.com/apparel/c-24 the three pieces are:
- “www.myonlinestore.com” – domain name of the store as set up in Umbraco
- “apparal” – search engine search term
- “c-24” – identifier of the catalog for Ucommerce to use
Basically Umbraco and Ucommerce only need the first and last pieces while the rest is all for Google.
Nice URLs from XSLT
To start using nice URLs in your own Ucommerce solution you’ll need to use one of the following XSLT extensions:
GetNiceUrlForCatalog(string catalogName)
GetNiceUrlForCategory(string catalogName, string categoryName)
GetNiceUrlForProduct(string catalogName, string categoryName, string sku)
GetNiceUrlForProduct(string catalogName, string sku)
GetNiceUrlForVariant(string catalogName, string sku, string variantSku).
There are multiple extensions for each type of URL you’ll generate as they have slightly different needs for the final result. The method will generate the following URLs:
Catalog called “Apparel”
<xsl:variable name="catalogUrl" select="CommerceLibrary:GetNiceUrlForCatalog('Apparel')"/>
www.myonlinestore.com/apparel/c-24
Category called “T-shirts” nested in “Shirts” / “Men”
<xsl:variable name="categoryUrl" select="CommerceLibrary:GetNiceUrlForCategory('Apparel', 'TShirts')" />
www.myonlinestore.com/apparel/shirts/men/t-shirts/c-24/c-71
Product “Short sleeved green t-shirt
<xsl:variable name="categoryUrl" select="CommerceLibrary:GetNiceUrlForProduct('Apparel', 'TShirts', 'Green-TShirt')" />
www.myonlinestore.com/apparel/shirts/men/t-shirts/short-sleeved-green-t-shirt/c-24/c-71/p-107
<xsl:variable name="categoryUrl" select="CommerceLibrary:GetNiceUrlForProduct('Apparel', 'Green-TShirt')" />
www.myonlinestore.com/apparel/short-sleeved-green-t-shirt/c-24/p-107
Nice URLs from .NET
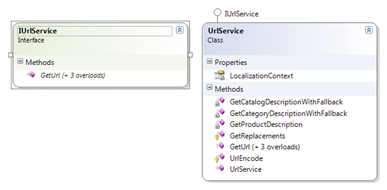
To generate those same URLs from .NET you’ll use the IUrlService. Using the ObjectFactory class you can resolve the configured instance for the interface. The default implementation is called UrlSerivce. More on that later.
IUrlService urlService = ObjectFactory.Instance.Resolve<IUrlService>();
ProductCatalog catalog = ProductCatalog.SingleOrDefault(x => x.Name == "Apparel");
string catalogUrl = urlService.GetUrl(catalog);
Category category = Category.SingleOrDefault(x => x.Name = "TShirts");
string categoryUrl = urlService.GetUrl(catalog, category);
Product product = Product.SingleOrDefault(x => x.Sku == "Green-TShirt" && x.ParentProductId == null);
string productIncludingCategoryInfoUrl = urlService.GetUrl(catalog, category, product);
string productUrl = urlService.GetUrl(catalog, product);
Building Your Own Nice URLs

If you wish to customize the default nice URLs you can go ahead and inherit the class UrlService and override any methods you’re not happy with. Should you need to replace the default nice URLs generated by Ucommerce you can implement the IUrlService interface from scratch.
If for instance you need complete control over the keywords added to the URL your custom implementation might grab information not from the display name, but from a dedicated field on the category or product.
In any case you have to register your custom implementation via /umbraco/ucommerce/configuration/components.config. Just look for the existing registration of IUrlService.
URL Rewrite Rules
UrlRewriting.NET contains the set of rules, which define what URL the customer sees and what that URL should look like to the system.
You will not have to change the existing rules even if you implement your own UrlService as long as you keep the last part of the URL the same, i.e. the /c-xx/c-yy/c-zz part. This is the marker used for the rules to pick up a rewritten URL so you can include anything before that part. If you don’t want the marker as part of your URL you’ll have to modify the default rules.
Each rule is automatically deployed when Ucommerce is installed and is found in /config/UrlRewriting.config in your website folder. If you wish to modify the default rules this is the place to do it.
Summary
Nice URLs help the search engine optimization process for webshops built with Ucommerce and will make pages in your webshop rank higher. Any URL scheme is supported by overriding the default implementation found in UrlService.
