Definitions
A lot of the business objects in Ucommerce are based on definitions, which are referred to as dynamic entities. This article will cover how you can work with definitions to create meta data to make your store more flexible.
Dynamic entities include:
- Products
- Categories
- Campaign items
- Payment methods
What Are Definitions?
The idea behind definitions is to enable you to save additional information for each object in the database related to your specific needs.
Consider the following scenario:
You need to sell shirts and shoes in your store. To do that you need information about shoe sizes, shirt sizes, colors and shirt sizes on your products.
The solution is simple:
Ucommerce supports definitions, to which new fields can be added to store the information you need. You might already be familiar with the concept of "Document Types" in Umbraco or "Templates" in Sitecore. A definition in Ucommerce is basically the same thing, but for e-commerce.
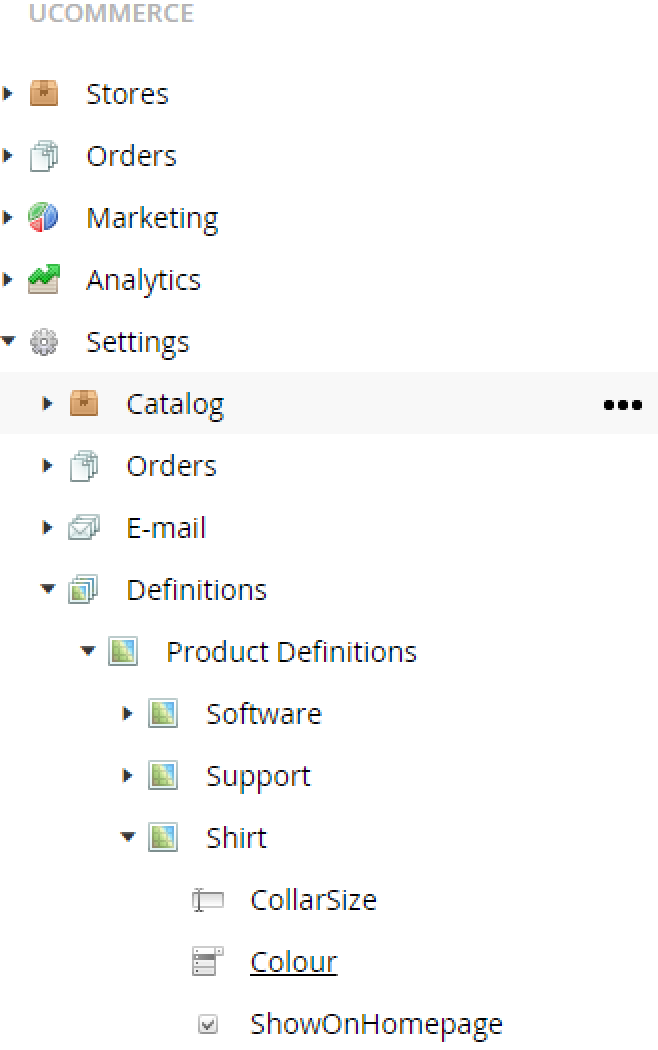
Definition Fields
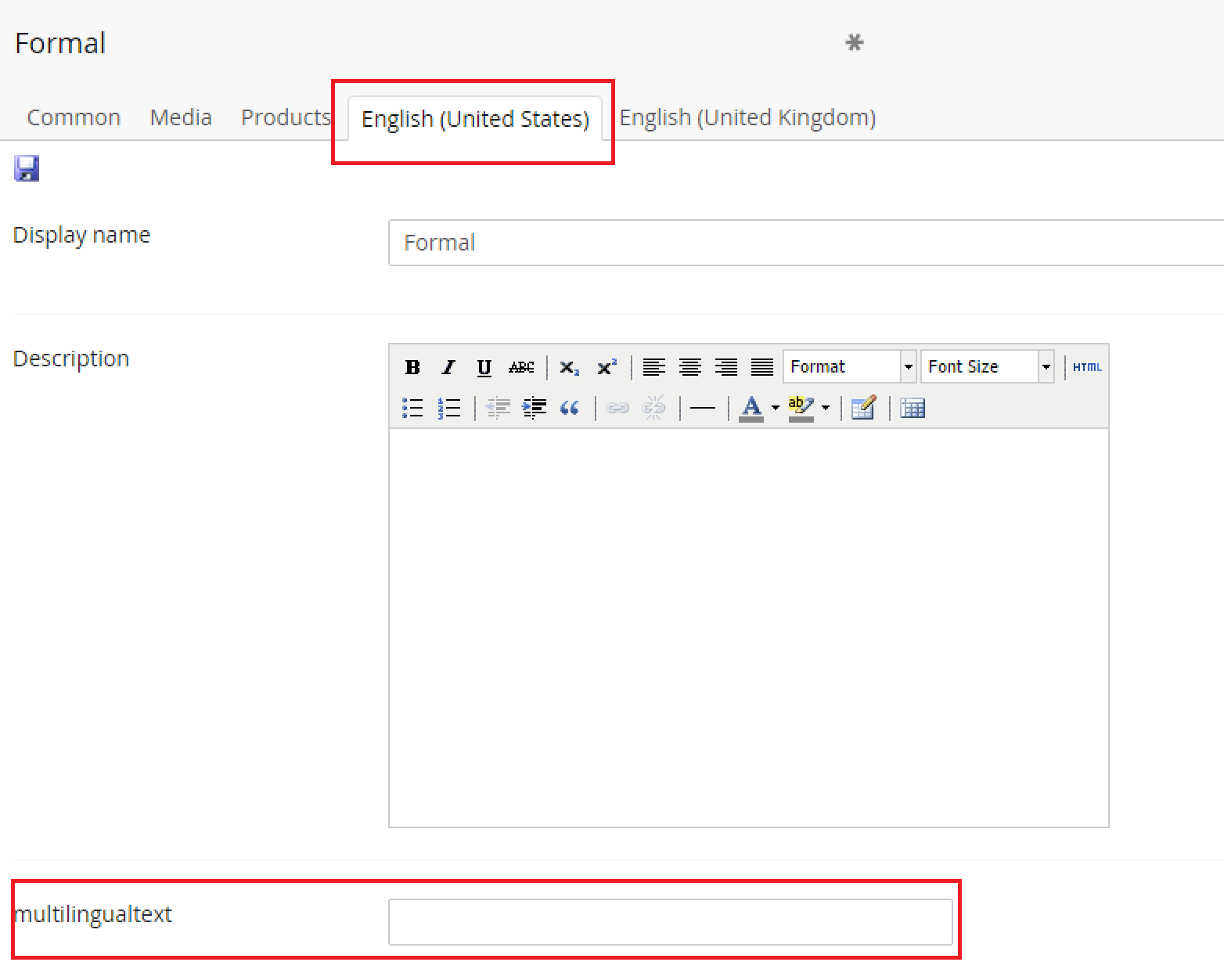
Definitions have a list of fields, which are available to the store manager to maintain in the backend. For our 'shirt definition' we have 3 fields available:

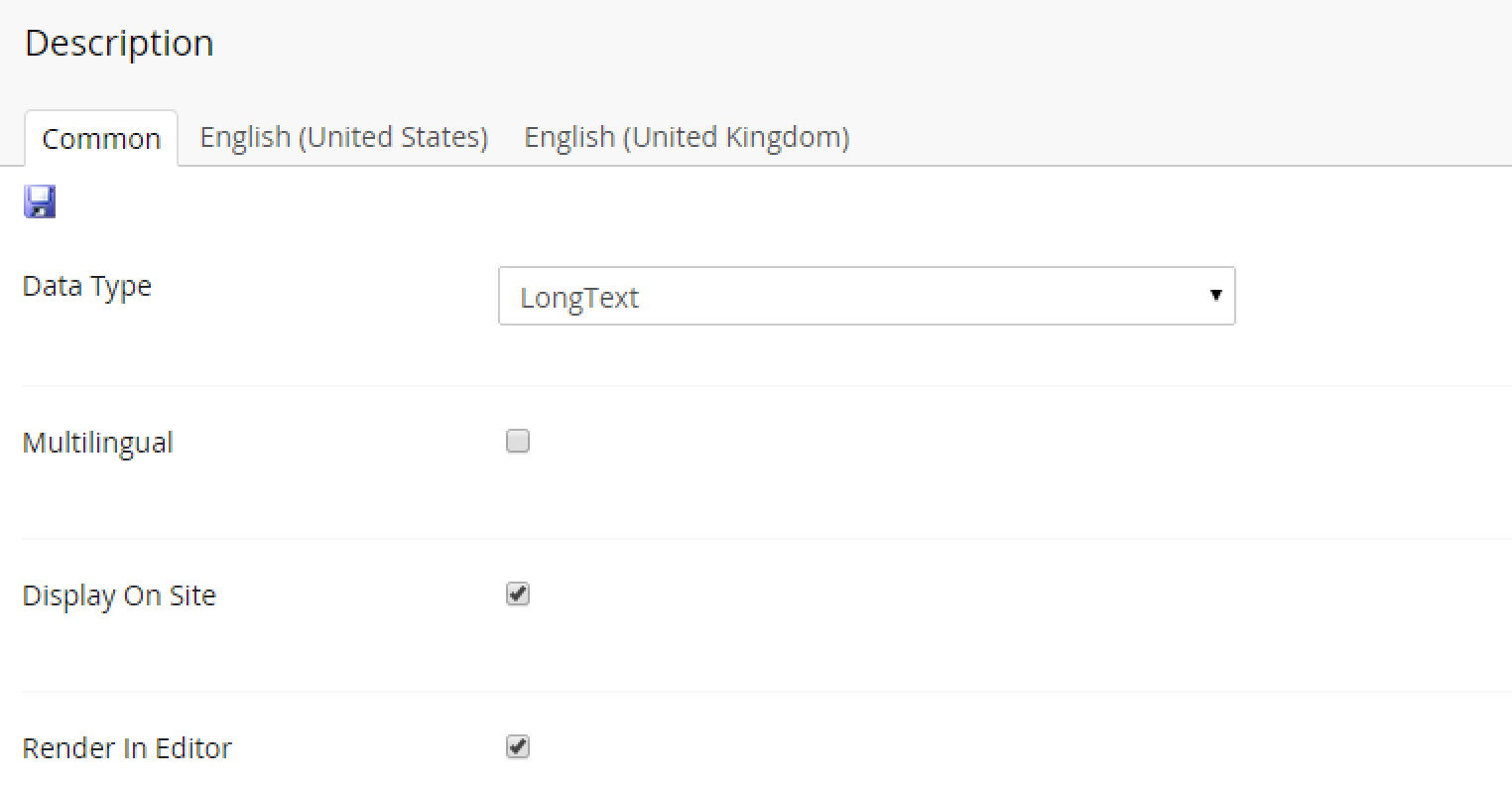
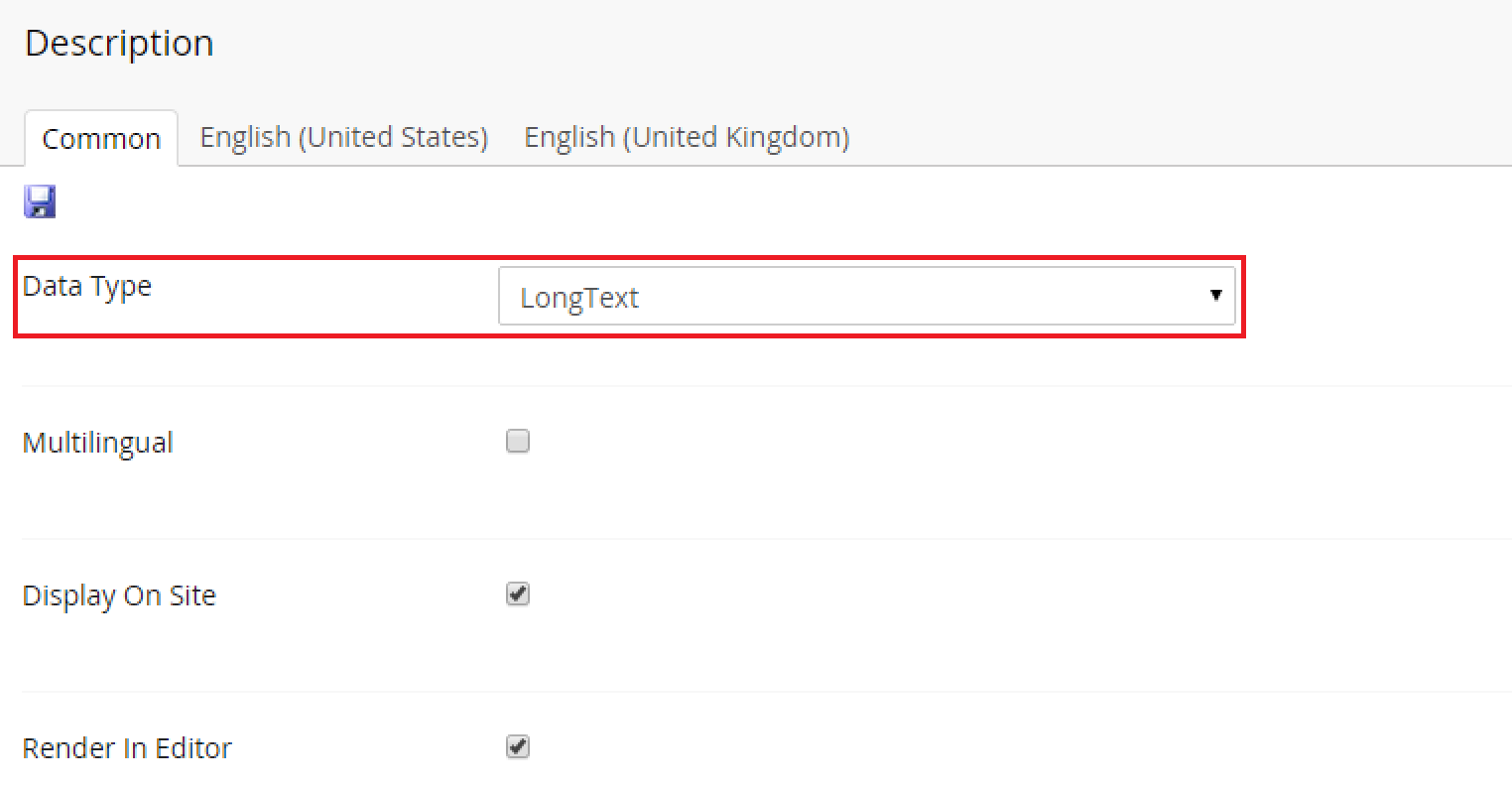
Each field has a number of configuration options, which influence the field editor in the UI.

Each is covered in detail in the next sections.
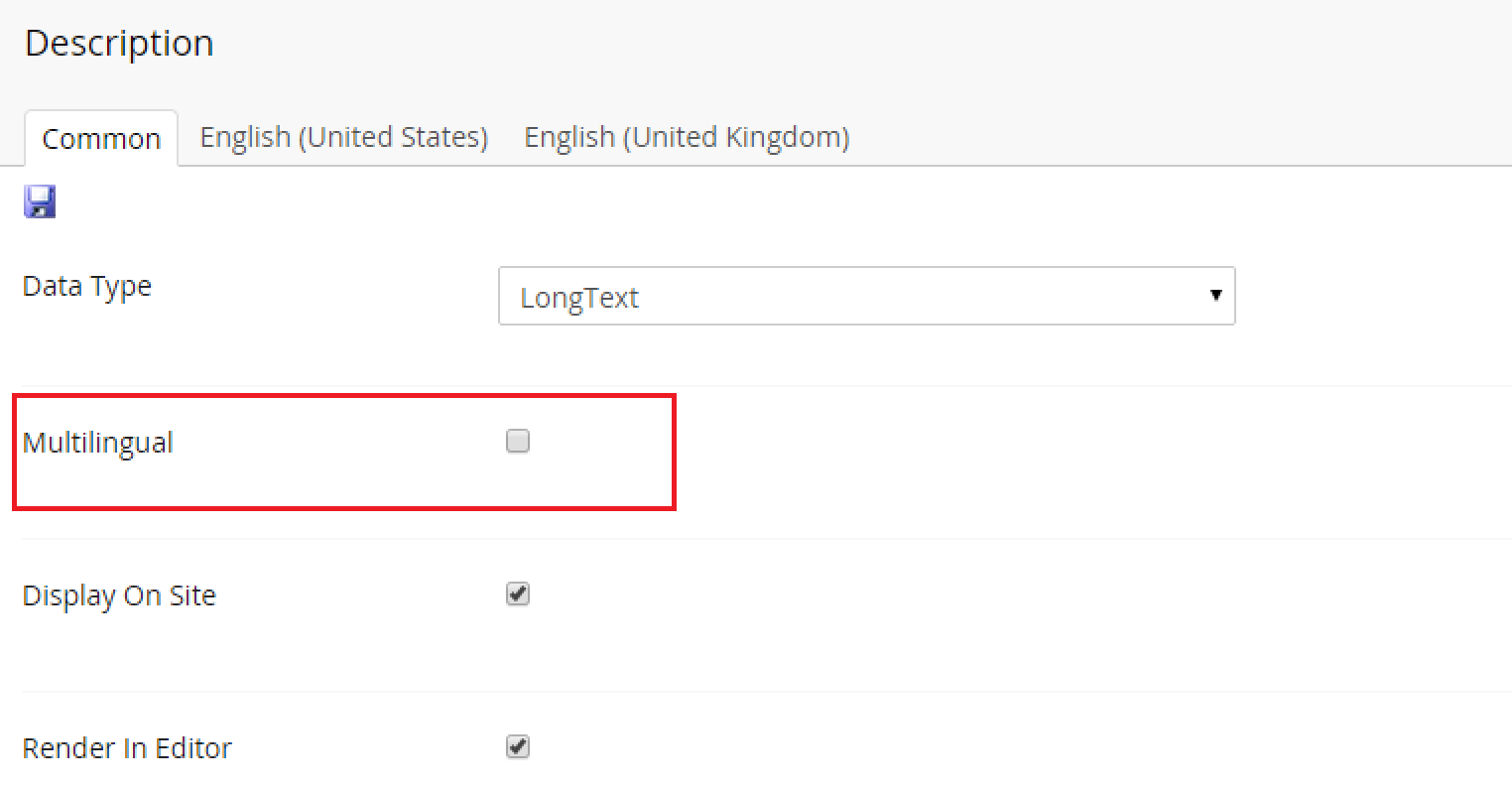
Multilingual Fields
If you need to maintain the data of the field in multiple languages you can tick off the multilingual check box. This will give you a field per language configured in the CMS.


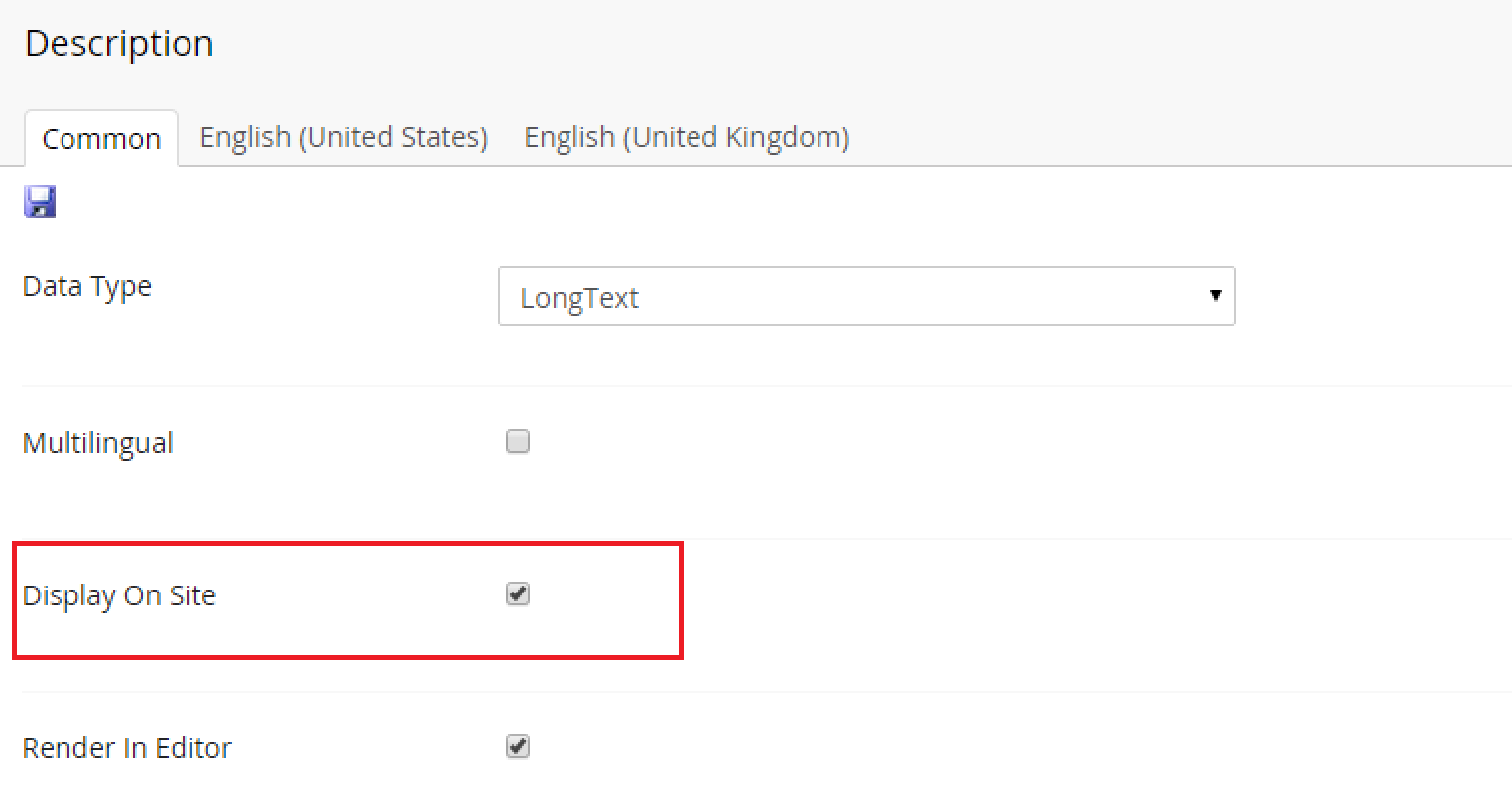
Display on Website
A true/false value which is set on the field to indicate whether to display the field on the website. Please note that the fields must be filtered using the LINQ API specifically. Ucommerce will not automatically exclude information from the returned fields.

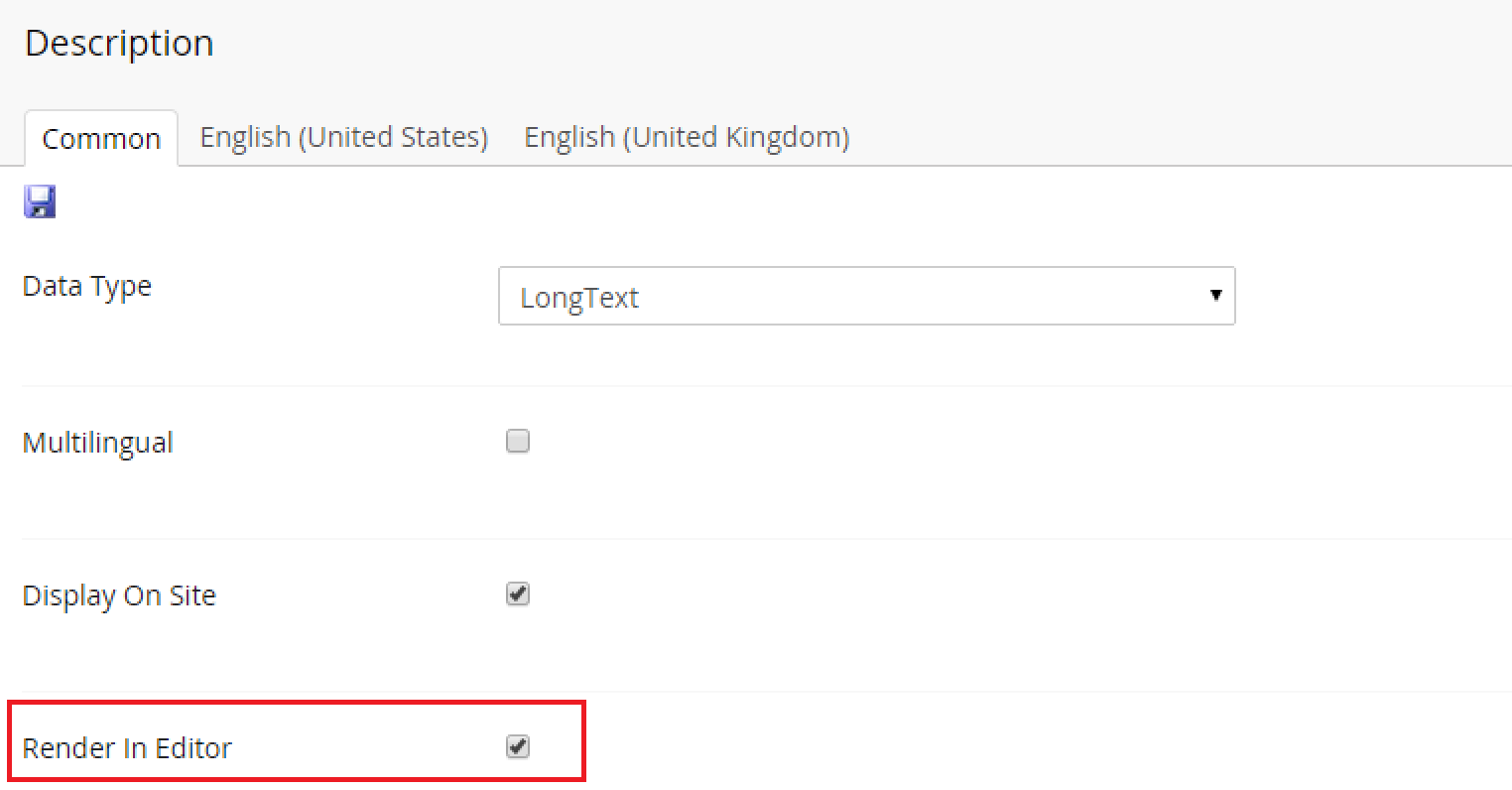
Render in Editor
Sometimes you need data you don’t want the user to edit. Unticking this will exclude the field from the editor UI effectively making the field accessible via code only.

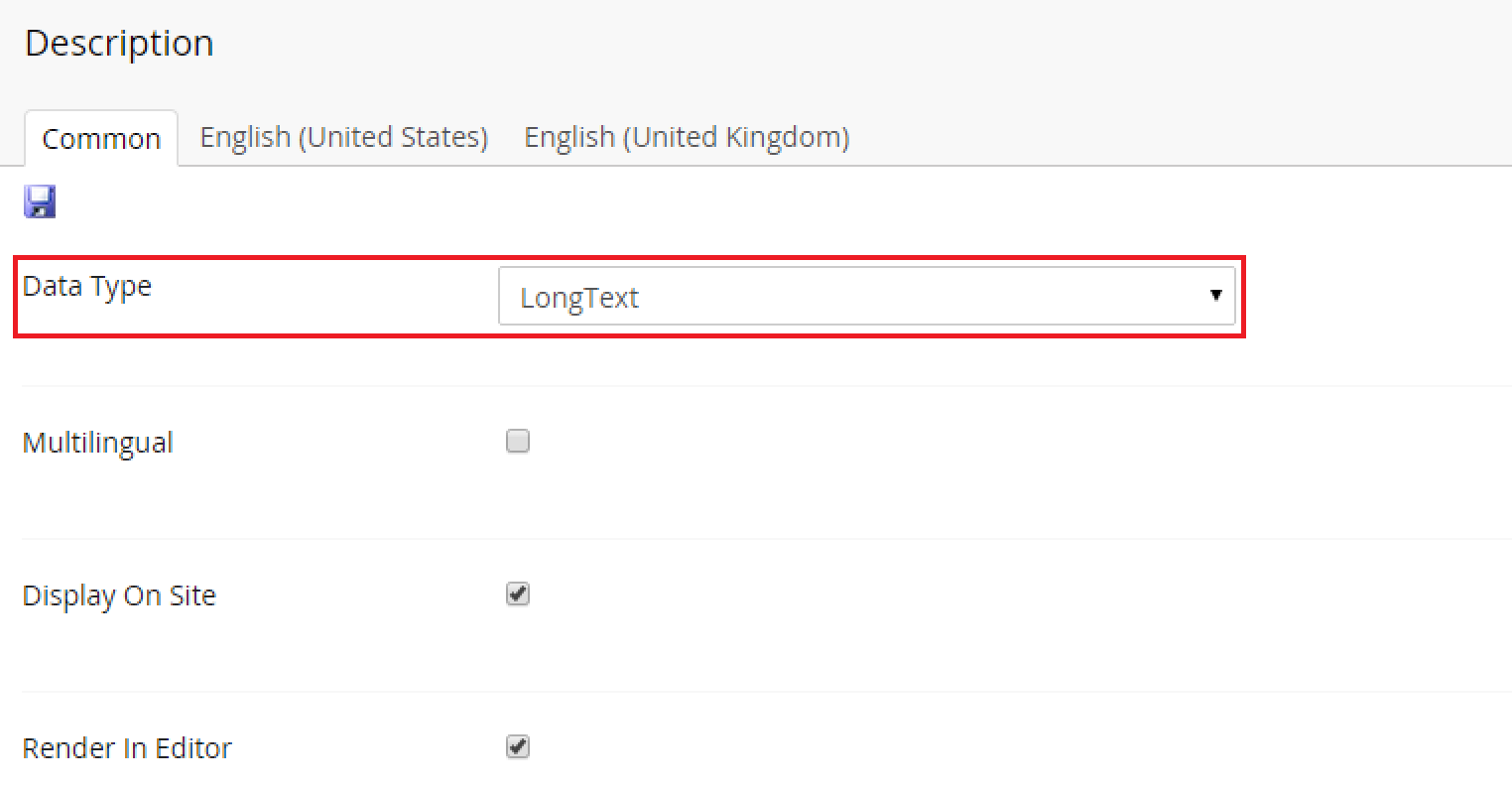
Data Types
Each fields has a data type associated, which determines the editor for the particular field, e.g. a checkbox, a textbox, date picker, etc.. Ucommerce comes with a number of built-in data types such as ShortText, LongText, Number, Boolean, Enum, and Image.

Data types include string, number, bool, images, content nodes, and enum which is a special type that enables you to predefine a list of values allowed for the user to select, e.g. colors, sizes. Basically data with a finite number of options to choose from.
Validation Expressions
Data types can have validation expressions associated with them to validate user input when editing in the property editor. A validation expression is a standard regular expression evaluated whenever a user clicks the save button.

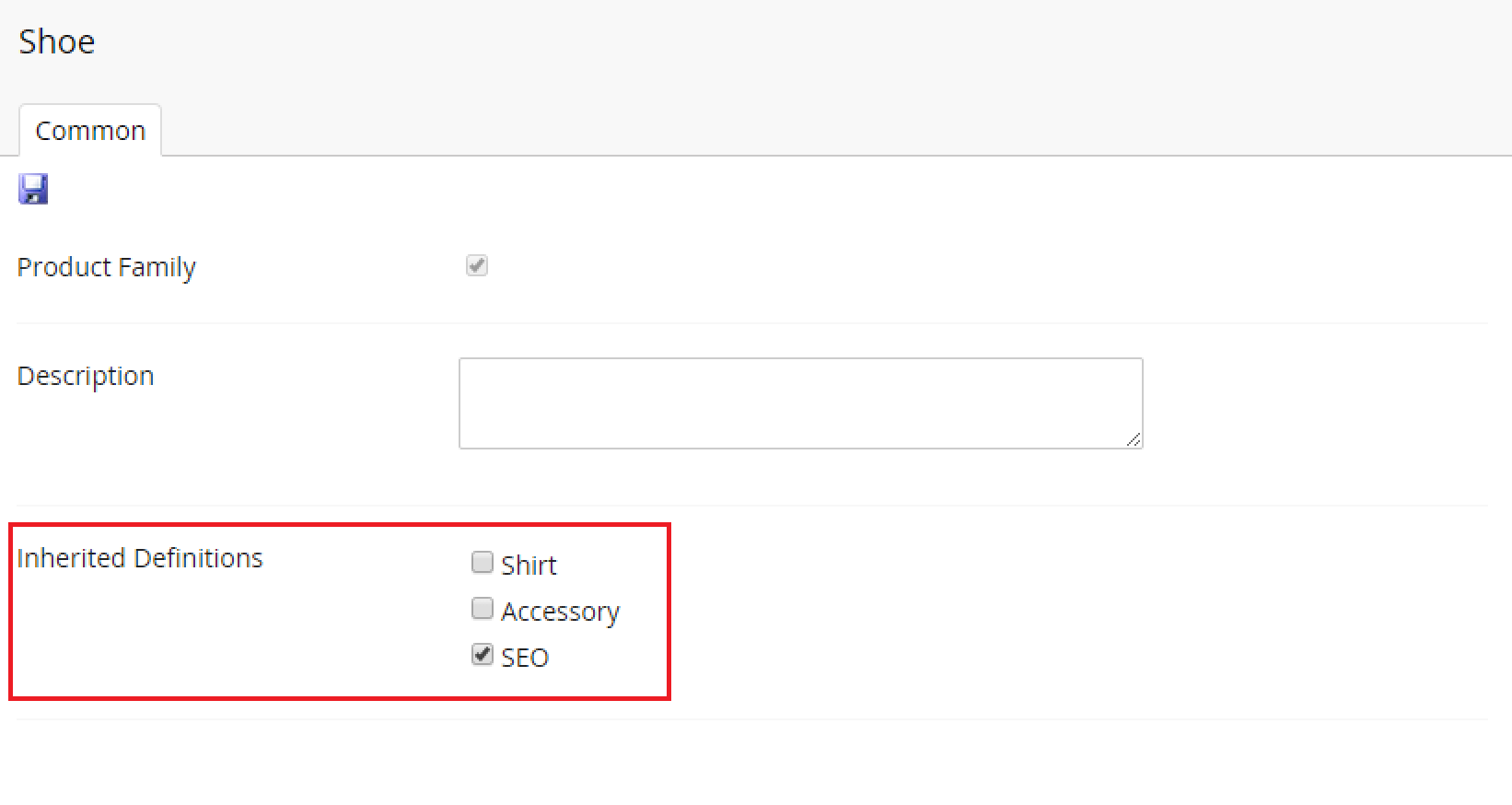
Inherited Definitions
Inherited definitions enable you to gather different fields, which are common across multiple definitions, in a single definition and reuse it as a parent for multiple other definition, e.g. SEO information is something we want to store on all products and categories regardless of their various definitions so our "shirt", "shoe", and "accessory" definition all inherit the "SEO" definition.
The result is less work when defining new fields as shared field are added once and "mixed" in with the relevant definitins.
Ucommerce supports multiple inheritence, which means a single definition may inherit multiple other definitions, e.g. the "Shoe" definition might inherit fields from both the "SEO"- and "Footwear" definition.
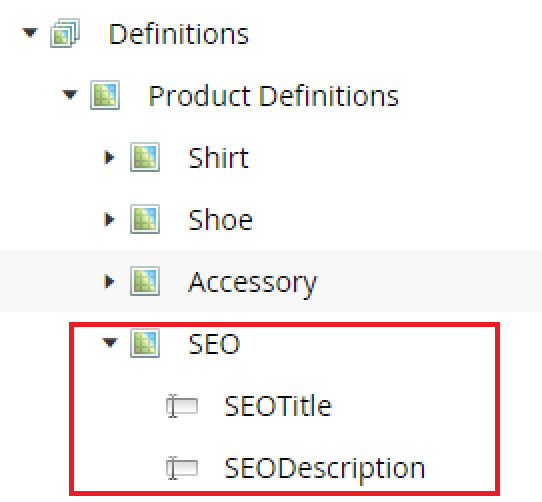
Creating a SEO Definition for Inheritance purposes
Shoes, shirts, and ties share the same requirement for a SEO title and a SEO description. Create the fields once and inherit these fields for each product definition you have.


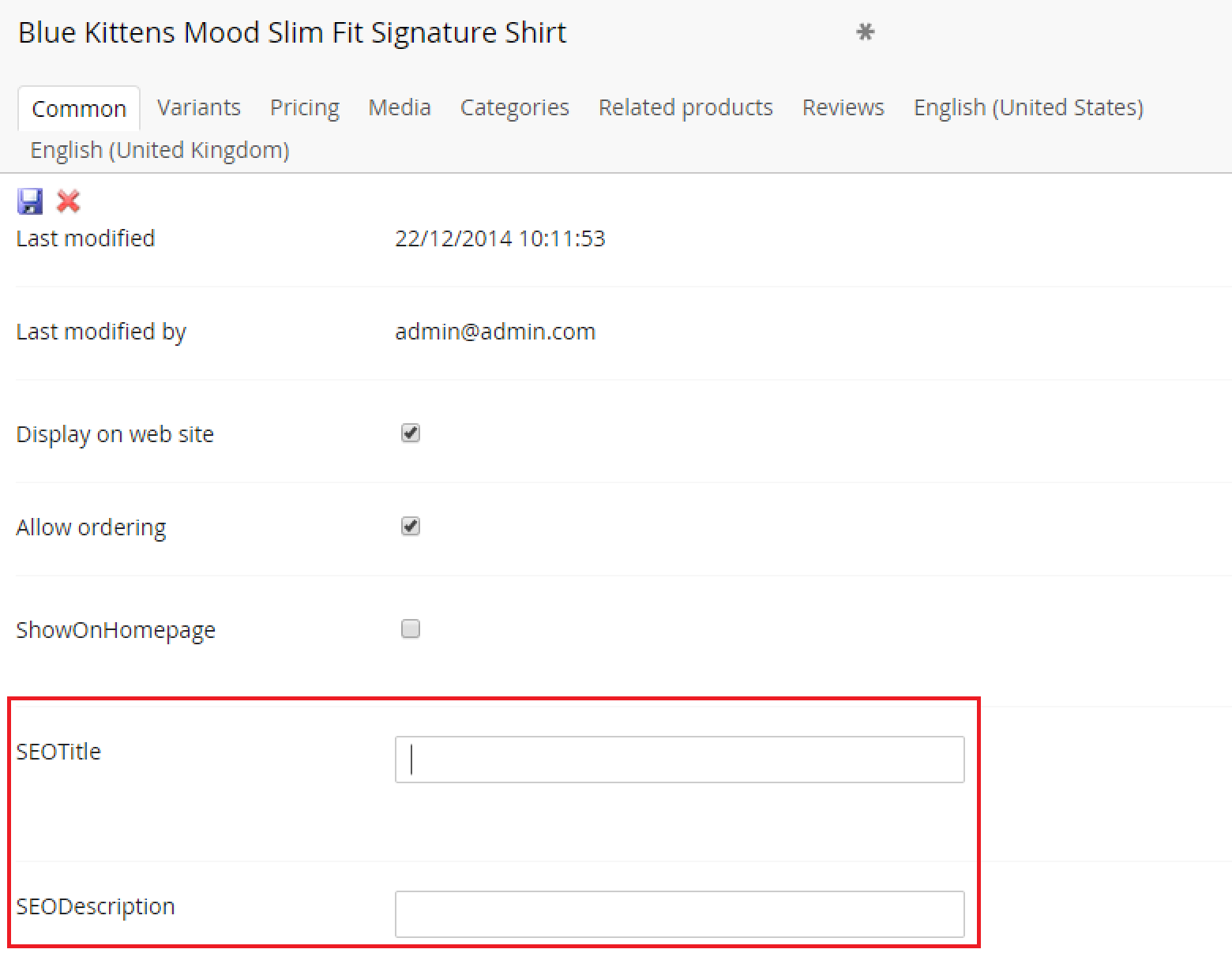
Now when we visit a shirt we can see that the product editor now has the two new fields available to be edited.

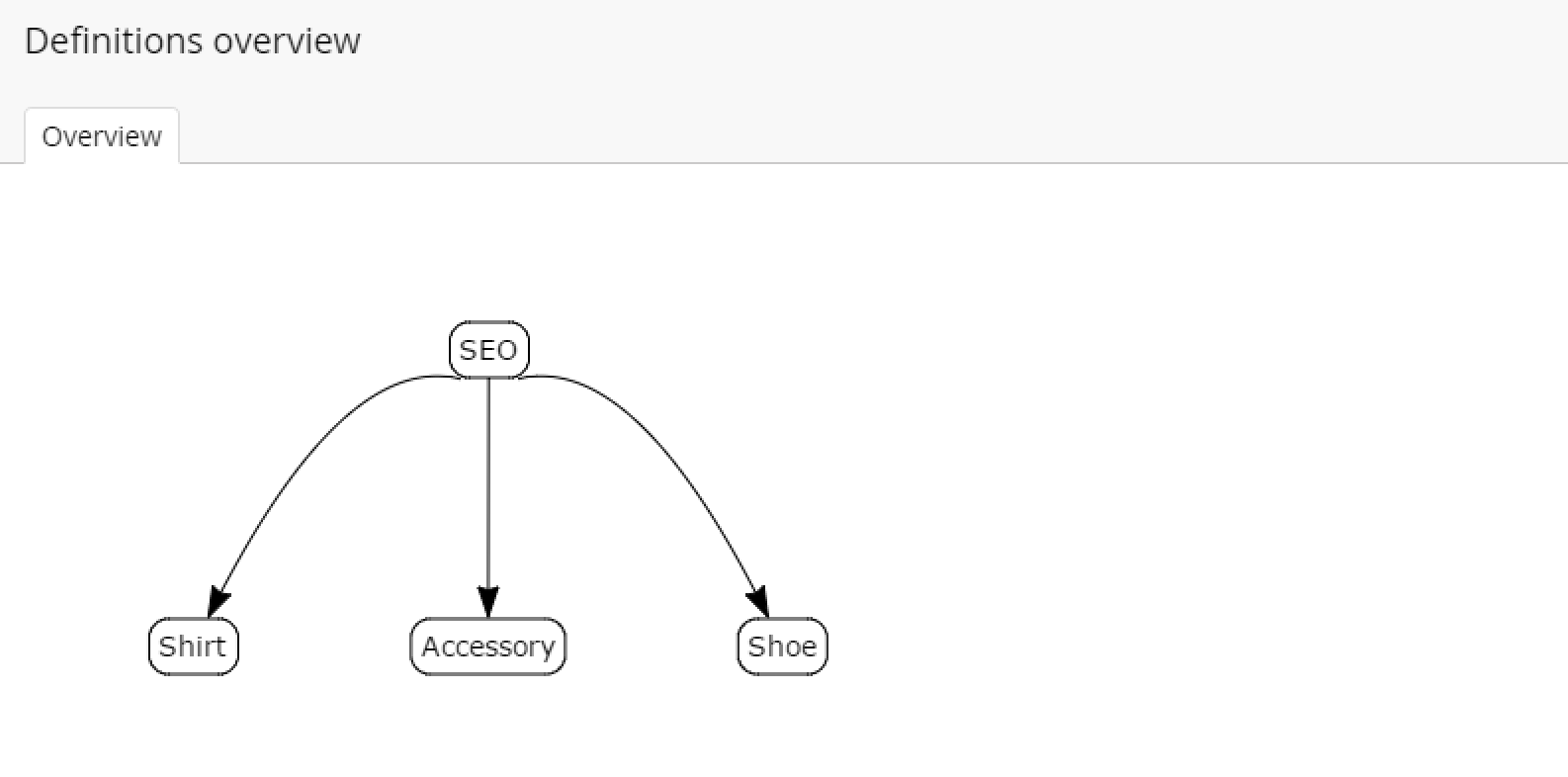
Visualizing Inherited Definitions
Going to the product definitions overview page by clicking the product definitions node in the tree, will give us the following overview: